
While in-house app development teams can manually get done with wireframing the app design, for a remotely distributed team, digital wireframing is a viable option where ideas can easily be shared virtually with multiple collaborators.

Choice of a befitting wireframing tool depends on the development process the team follows, size of the development team and the app development steps involved. Wireframing tools tend to strip the product down visually and enable all stakeholders to focus purely on user interactivity and functions. Choosing the right kind of wireframe tool that aids the development team’s needs can streamline the app development process.Ĭomposition of a Great Wireframing Tool for App Development Not only do wireframes bring out the underlying app architecture, but they also place an enhanced focus on the app’s usability.ĭuring wireframing developers can rearrange elements quickly and easily for iteration as they seek approval from clients, before moving on to a higher-fidelity prototyping stage.

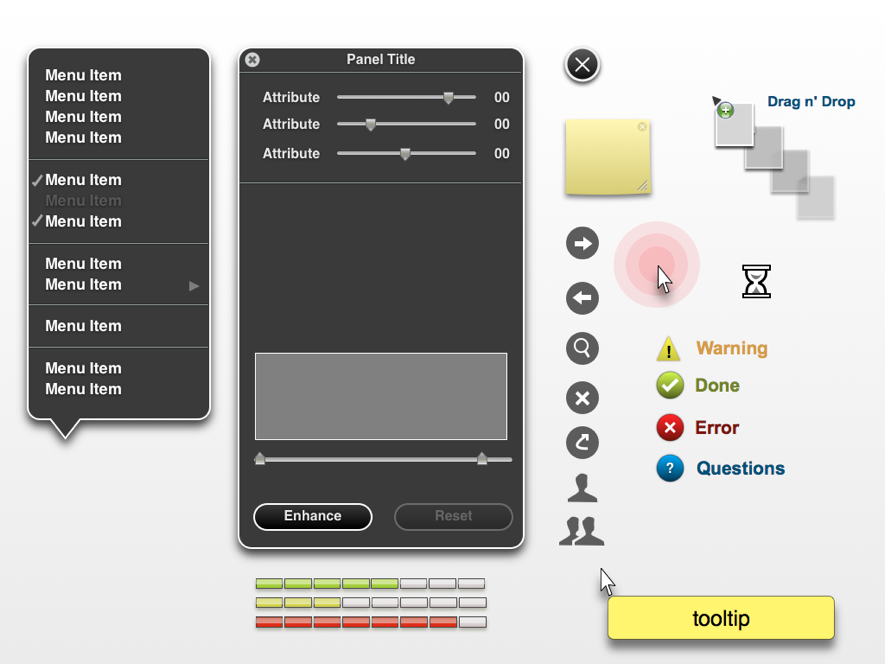
Done at early stages of development, wireframing helps team in visualizing the composition of a concept. They lack real design elements like colours and fonts and are used to bring out an app’s structure specifically. Wireframes can be described as pure black and white layouts that outline the specific size and placement of page elements, features, conversion areas and navigation on an app or website. The Comprehensive Study of the Best Tools for Wireframing and UI/UX for mobile apps - The Promatics Blog


 0 kommentar(er)
0 kommentar(er)
